Think of your website’s design like a first impression, and fonts are a big part of it. A good font will make your website look good and easy to read. Therefore, the fonts you choose for your website play a pivotal role in conveying your brand’s identity and delivering content that captivates and informs.
And Google Fonts is a perfect marketplace for website fonts. According to various studies, Google Fonts has over 50 trillion total font views.
Besides, according to BuiltWith Trends, over 113 million websites are using the Google Font API, with over 50 million live websites currently.
More interestingly, over 36% of all websites globally use Google Fonts, with the United States having the highest number of websites using them at over 5.6 million sites.
These statistics are a true testimony that Google Fonts is one of the most widely used font services in the world. This trend is bound to continue as the popularity and usage of Google Fonts are predicted to grow by 10% annually.
Notably, Google Fonts offers a wide variety of fonts to choose from, including sans-serif, serif, monospace, and display fonts. While this gives site development the convenience to choose a font that meets their objectives, it can also make choosing the right Google Fonts for your website a daunting task, especially if you are not a designer.
This article explores the art of font selection for websites, unveiling not only the 12 best Google Fonts but also the best practices that ensure an optimal balance between aesthetics and functionality.
What Are Google Fonts and Why Choose Them?
Google Fonts is a free and open-source library of over 1,300 font families that you can use on your website. They are hosted by Google and have been in use since 2010, so they load quickly and reliably, and they work on all major browsers and devices.
Since accessibility is an important factor when choosing a font for your website, Google Fonts meet this consideration. The fonts are web-safe and pretty much accessible.
Besides, they are optimized for clarity and readability, implying that visitors with various devices and browsers can view your content as intended, promoting a positive user experience.
Again, Google Fonts provide a remarkable variety of typefaces. With over 1,300 font families to choose from, you can find a font that perfectly aligns with your website’s style and message. This diversity allows for creative freedom, making it easier to stand out and create a unique online identity.
Additionally, implementing Google Fonts is a straightforward process. You can easily integrate them into your website using standard HTML and CSS. This simplicity reduces the workload for web developers and ensures that fonts load quickly, contributing to a better overall website performance.
Top 15 Best Google Fonts for Your Website
Now, let’s dive in and discover the perfect typography for your web projects.
1. Roboto
Roboto is a highly versatile and popular sans-serif typeface from Google Fonts. It boasts a clean, modern appearance with a neutral design, making it an excellent choice for many website applications. Its readability and adaptability to various screen sizes and resolutions make it a top pick for both business and personal websites.

2. Lato
Lato is a friendly and open sans-serif font available on Google Fonts. With its warm and approachable design, Lato is a great choice for websites aiming to convey a welcoming and inclusive atmosphere.
Lato’s versatility, combined with its readability, ensures that your website’s message is conveyed clearly and engagingly, fostering a positive user experience.

3. Montserrat
The next font that makes it to our review is Montserrat, a bold and geometric sans-serif typeface available on Google Fonts. It exudes a modern and edgy vibe, making it ideal for tech, fashion, and design-forward websites.
Montserrat’s distinctive letterforms and high contrast demand attention and add a touch of sophistication to your content.

4. Open Sans
Open Sans is a popular font for its clean and simple design, it is an excellent choice for websites, particularly those focusing on news, magazines, or blogs. Open Sans is versatile and provides an uncluttered, modern look while ensuring that your content remains easily accessible and legible.

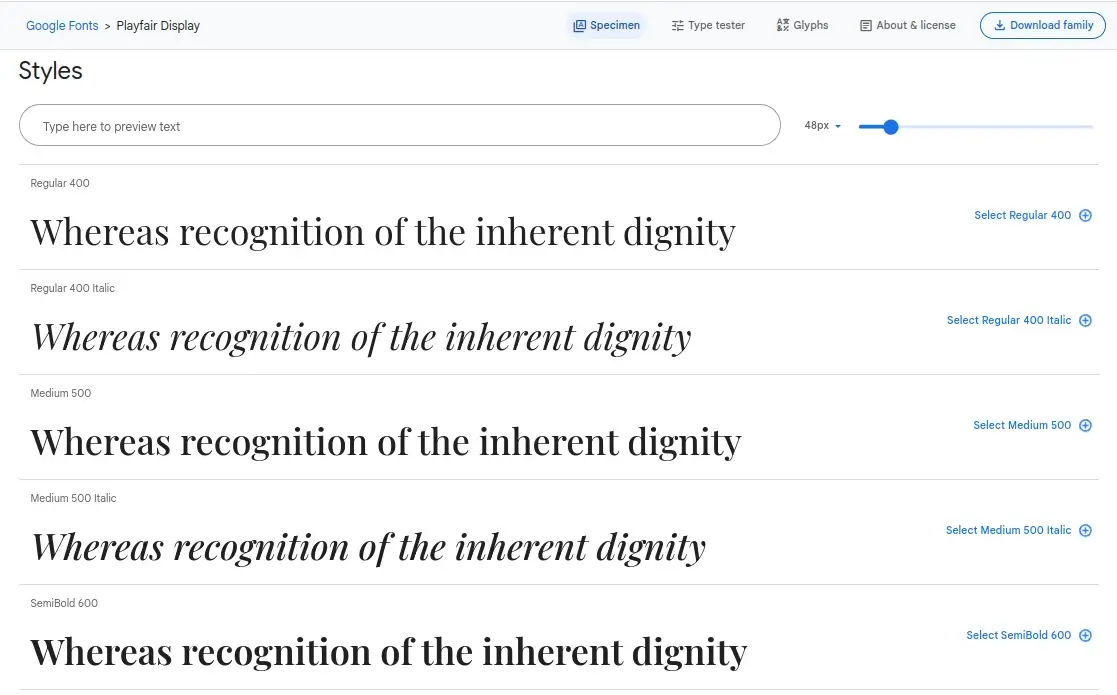
5. Playfair Display
Playfair Display is an elegant high-contrast serif typeface with a touch of sophistication, making it a perfect choice for luxury brands, fashion, and upscale design-oriented websites.
Its distinctive serifs and stylish appearance make it an excellent option for websites that convey a sense of refinement and class. Whether you’re showcasing high-end products or art, Playfair Display adds a touch of luxury to your web presence.

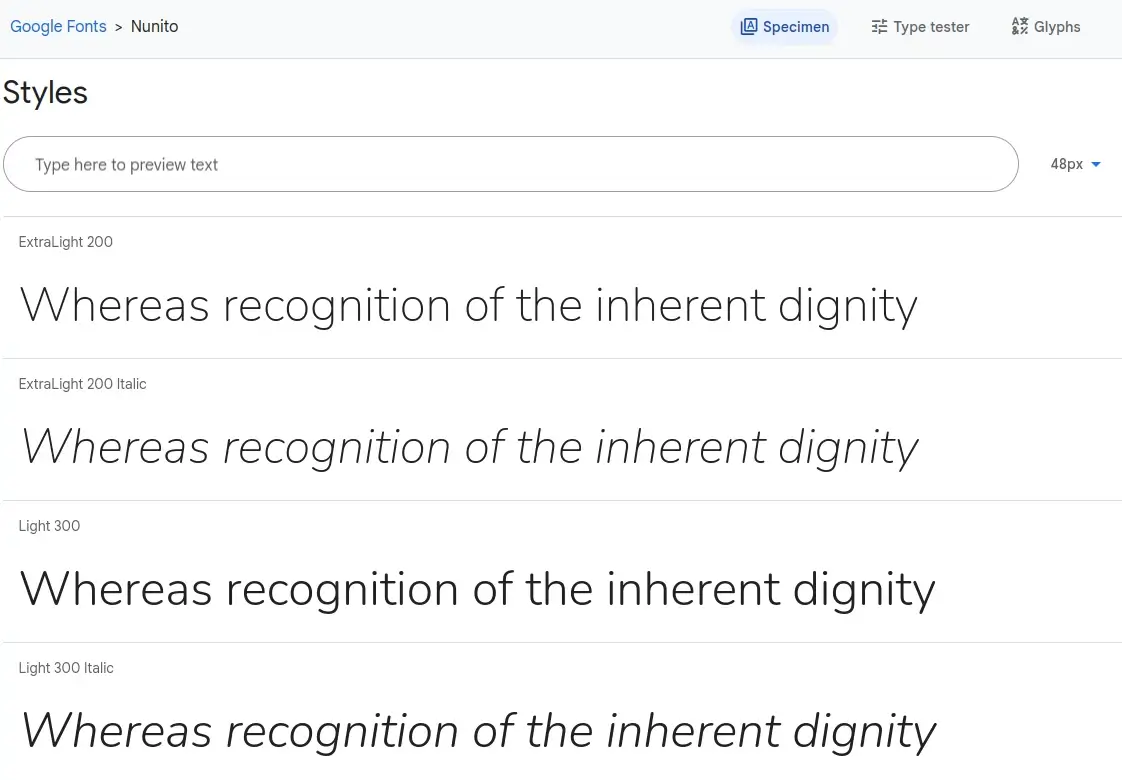
6. Nunito
Nunito is a rounded sans-serif font from Google Fonts known for its friendly and easy-to-read appearance. It is an excellent choice for websites that aim to create a welcoming and approachable atmosphere.
Besides, Nunito’s clear letterforms and balanced design make it suitable for a wide range of content, including educational websites, online publications, and blogs.

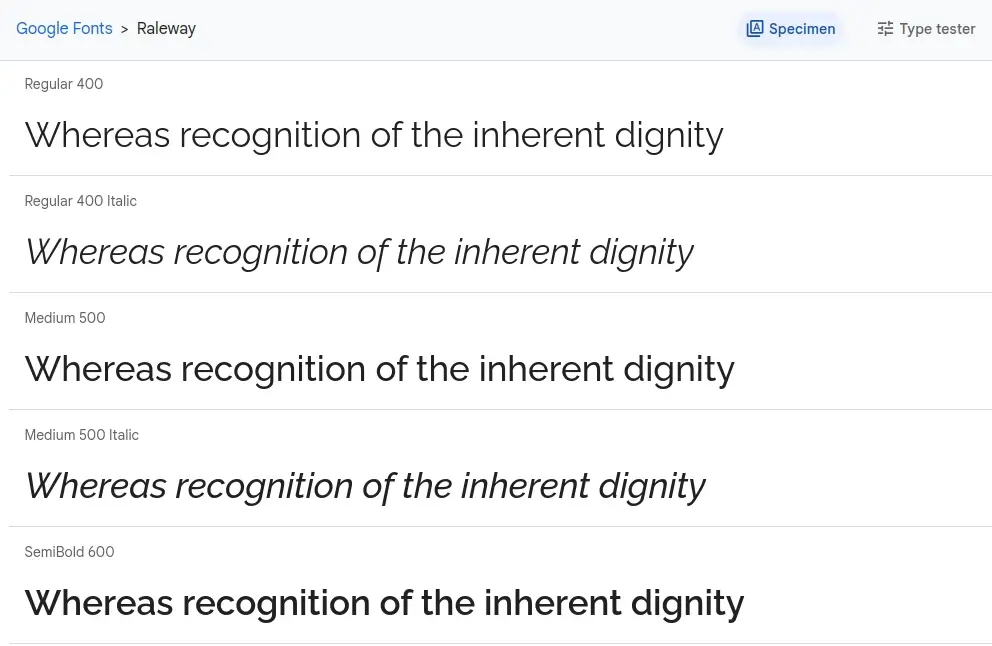
7. Raleway
If you are looking for a stylish and elegant sans-serif font, Raleway makes a perfect choice. It features a modern design, making it an excellent choice for creative portfolios, design-focused websites, and fashion blogs.
Raleway’s versatility, clean lines, and sophisticated appearance make it a top pick for creative and design-oriented websites.

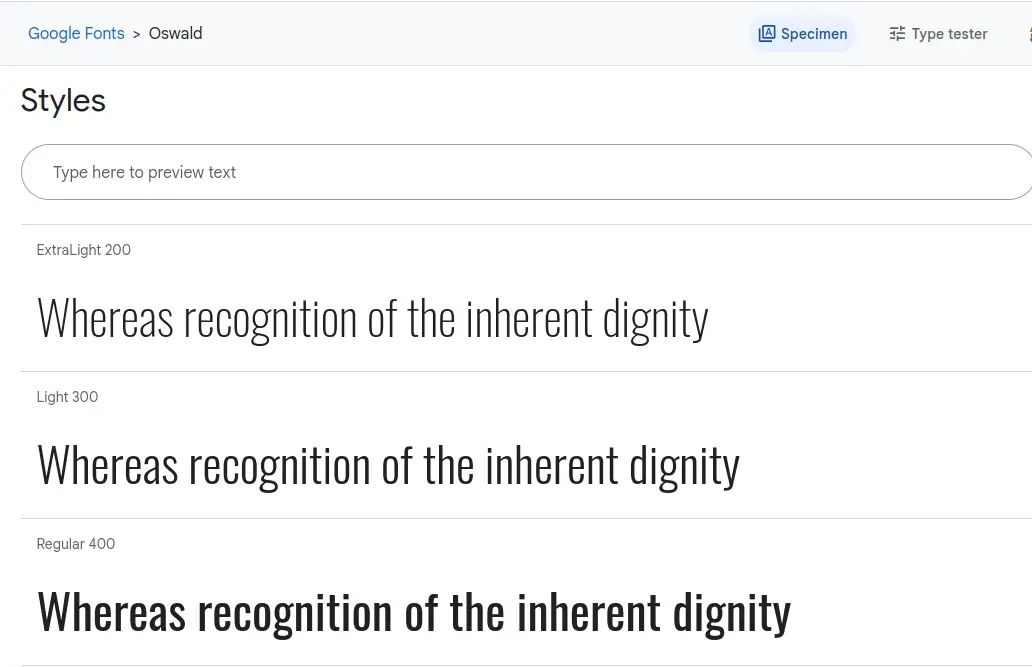
8. Oswald
Oswald is another bold and condensed sans-serif font offered by Google Fonts. Its strong, geometric design imparts a modern, edgy look, making it a great choice for tech startups, bold business websites, and projects with a contemporary aesthetic.
Oswald’s distinctive letterforms and compact spacing command attention and exude a sense of urgency.

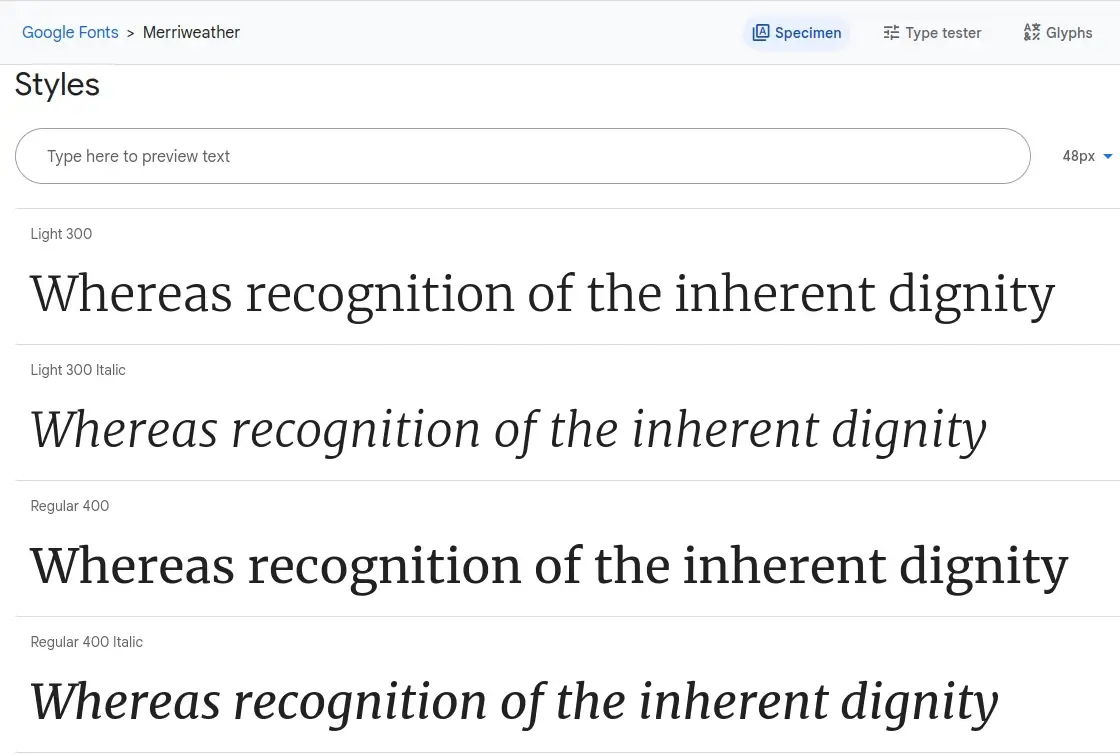
9. Merriweather
Merriweather is a classic serif font from Google Fonts known for its exceptional readability. Ideal for academic and research-oriented websites, Merriweather’s traditional design and well-defined serifs make it easy on the eyes, enhancing the comprehension of text-heavy content.
It is a reliable choice for conveying professionalism and authority, making it a top pick for scholarly articles, reports, and educational platforms.

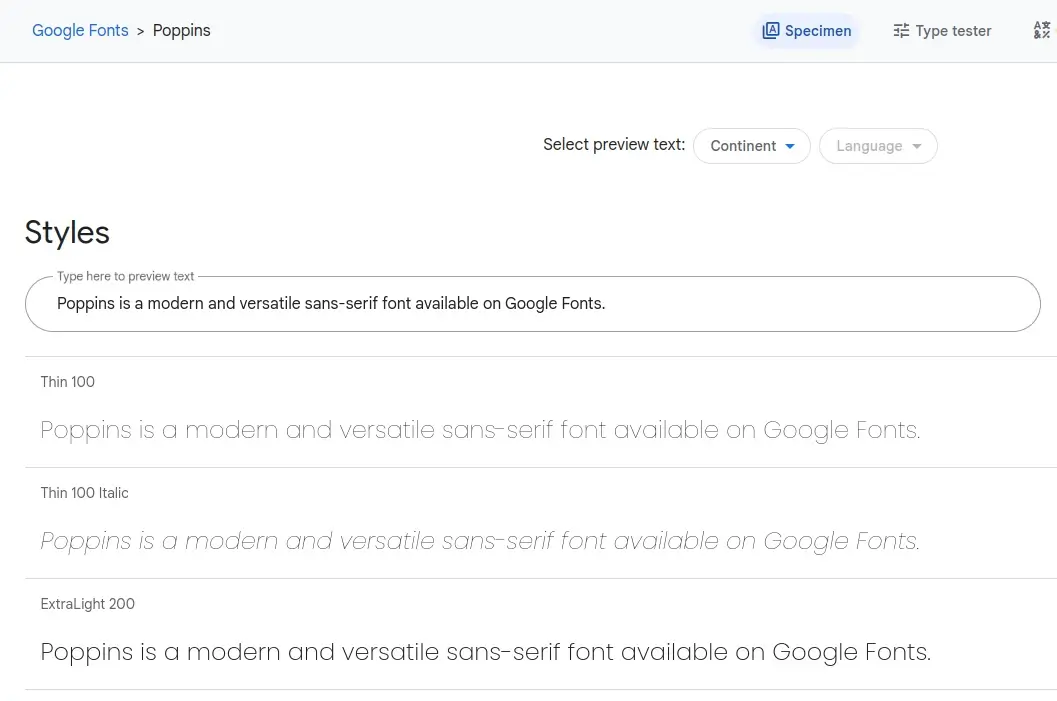
10. Poppins
Poppins is a modern and versatile sans-serif font available on Google Fonts. With its clean lines and geometric shapes, Poppins is an excellent choice for various websites, especially those in the business and e-commerce sectors.
Moreover, its simplicity and readability make it ideal for presenting information clearly, and it adds a touch of professionalism to your content.

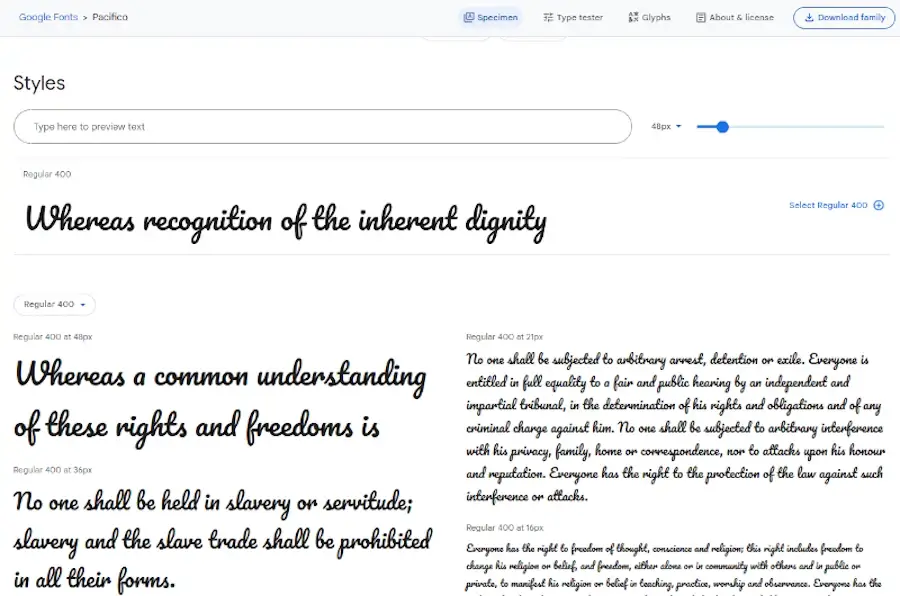
11. Pacifico
Pacifico fits the bill if you are looking for a Google Font that is more casual. Its fancy and handwritten appearance makes it perfect for personal blogs, creative portfolios, and websites targeting a younger or more artistic audience.
Pacifico adds a friendly and relaxed vibe to your content, hence ideal if you want to convey a sense of informality and creativity on your websites.

12. Alegreya
Alegreya is a graceful and timeless serif font that stands out for its sophistication and readability. Its classic design and elegant serifs make it an ideal choice for art and culture-related websites.
Alegreya adds a touch of refinement to your content, making it a perfect pick for showcasing literature, history, or any subject that benefits from an air of traditional charm.

13. Source Sans 3
If you are looking for a versatile font that you can use for nearly everything, look no more. Source Sans 3 is intended to work well in most user interfaces and is suitable for both headings and body text.
This font is a great choice for websites that require a clean and legible typeface that is easy to read and pairs well with other fonts.

14. Noto Sans
Noto Sans is known for its extensive language support, making it a suitable choice for websites that need to cater to diverse, multilingual audiences. It is available in multiple weights and supports over 100 Latin-based languages.
Whether you’re running a global business or a multilingual blog, Noto Sans ensures that your content is easily understood and presented in a clear, unified manner.

15. Crimson Text
We end our review with Crimson Text, another traditional serif font. This font stands out for its timeless and classic design, it is well-suited for websites focused on literature, history, or academic content.
Notably, it is an ideal choice for presenting scholarly articles, research papers, and any subject matter that benefits from a touch of tradition and academic appeal.

Best Practices for Using Google Fonts on Your Website
While Google Fonts are pretty straightforward to use, the following best practices will make your experience more productive;
1. Consider Your Brand Identity
When choosing fonts, always consider your brand identity. Fonts convey emotions and associations, playing a significant role in brand recognition. Opt for fonts that reflect your brand’s personality and messaging, creating a harmonious connection between your visual identity and your website’s typography.
2. Typography Hierarchy
Typography hierarchy involves using various fonts and font sizes to create a clear structure within your content. Headings, subheadings, and body text should be visually distinct to guide users through your website and emphasize the most important information. A well-defined hierarchy enhances content organization and user experience.
3. Readability and Legibility
Prioritize readability and legibility in your choice of fonts. Readability relates to how easily text can be read, while legibility concerns the distinctiveness of individual characters. Select fonts with clean and clear letter forms and proper spacing. This will guarantee that your content remains accessible and easy to understand, even during long reading sessions.
4. Font Pairing
Font pairing involves selecting and combining fonts to create a harmonious and visually appealing design. Use one font for headings and another for body text, ensuring they complement each other. Pair a decorative or display font with a simple, highly readable font for a balanced and eye-catching typographic arrangement.
5. Limit the Number of Fonts
Restrict the number of fonts you use on your website by using only those that you need. Excessive font variation can lead to a cluttered and inconsistent design. Typically, using two or three fonts is sufficient to maintain a cohesive and professional look. Limiting font choices simplifies your design and ensures a more unified user experience.
6. Test Fonts on Different Devices
Test your chosen fonts on various devices and browsers to ensure a consistent and visually appealing display. Different screens and platforms can render fonts differently, so it’s crucial to perform cross-browser and cross-platform testing.
Test their speed and performance. Also, check the compatibility of your font of choice for compatibility with mobile devices. This ensures that your fonts look good and remain legible for all users, regardless of their device or browser.
Conclusion
Choosing the right Google Fonts for your website is not just a matter of aesthetics; it’s a strategic decision that can impact brand identity, readability, and user experience. Adhere to best practices to strike a balance between style and functionality.
With these guidelines, you can harness the power of Google Fonts to create a visually engaging and user-friendly website that leaves a lasting impression on visitors.
